
یکی از سوالاتی که بارها و بارها در انجمن مطرح میشد این بود که چطور میشه از سایت آپارات در فروشگاه های پرستاشاپی ویدیو درج کرد؟
خب پاسخ خیلی ساده بود این که ویرایشگر خود پرستاشاپ این قابلیت رو داره!
با این راه حل ویدیو درج میشد، اما، مشکل این بود که ویدیوی درج شده شکل و شمایل خوبی نداشت.
دلیل نگارش این آموزش هم همین هست. توی این پست آموزشی قصد دارم ترفندی رو به شما آموزش بدم که بتونید ویدیوی خودتون رو از سایت آپارات لا به لای توضیحات محصولتون درج کنید و در عین حال ظاهر زیباتری به نسبت درج توسط ویرایشگر به طور پیشفرض داشته باشه.
پس میریم سر اصل مطلب. این کار بسیار ساده ست و نیاز به دانش خاصی نداره. فقط مرحله به مرحله و با دقت این آموزش رو دنبال کنید:
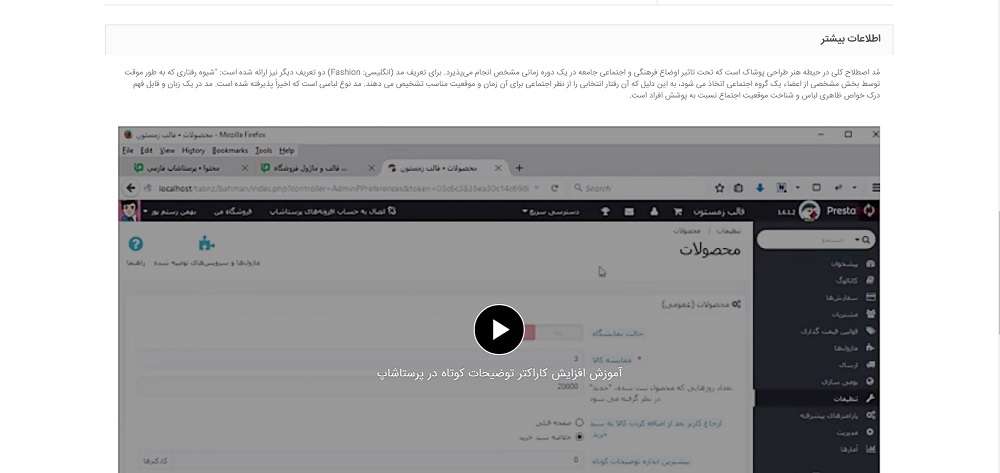
- قبل از هر چیز از بخش مدیریت پرستاشاپتون وارد "تنظیمات - عمومی" شده و گزینه اجازه به iframe ها در فیلدهای HTML روی بله بذارید
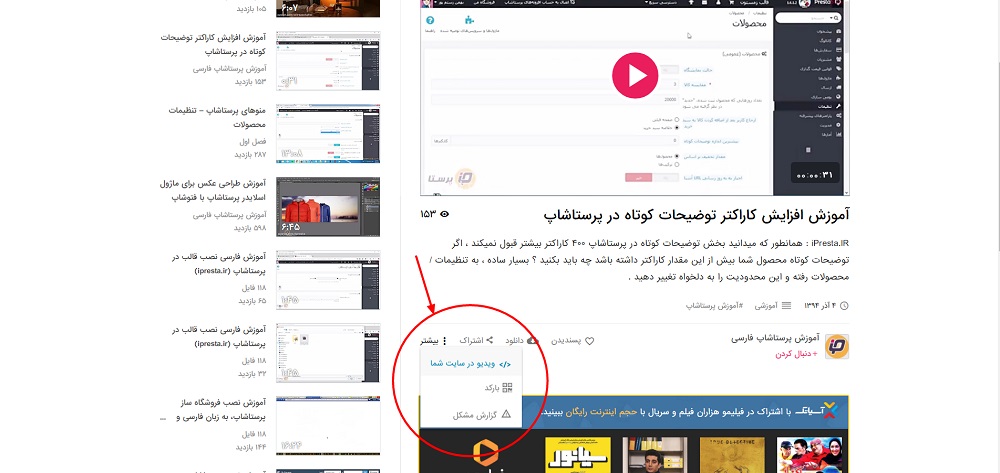
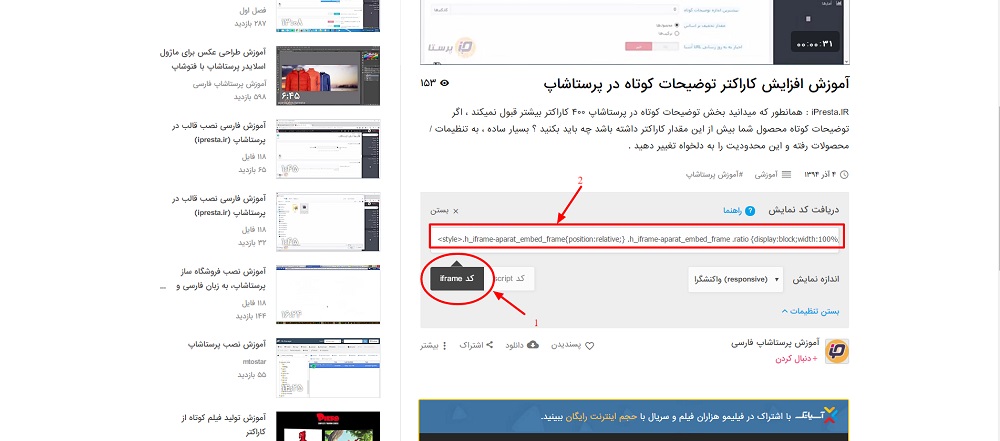
- حالا وارد سایت آپارات شوید. زیر ویدیوی آپلود شده کلیدهایی به نام (پسندیدن، دانلود، اشتراک و بیشتر) وجود داره. روی گزینه "بیشتر" موس رو نگه دارید و از منوی باز شده روی "</> ویدیو در سایت شما" کلیک کنید (عکس زیر)

- یک کادر شامل کدی که باید داخل سایت بذارید نمایش داده میشه که شما باید از پایین اون روی "انتخاب نوع کد و اندازه نمایش" کلیک کنید.از سمت چپ نوع کد رو روی "کد iframe" قرار بدید و کدی که در کادر تولید شده رو کپی کنید (عکس زیر)

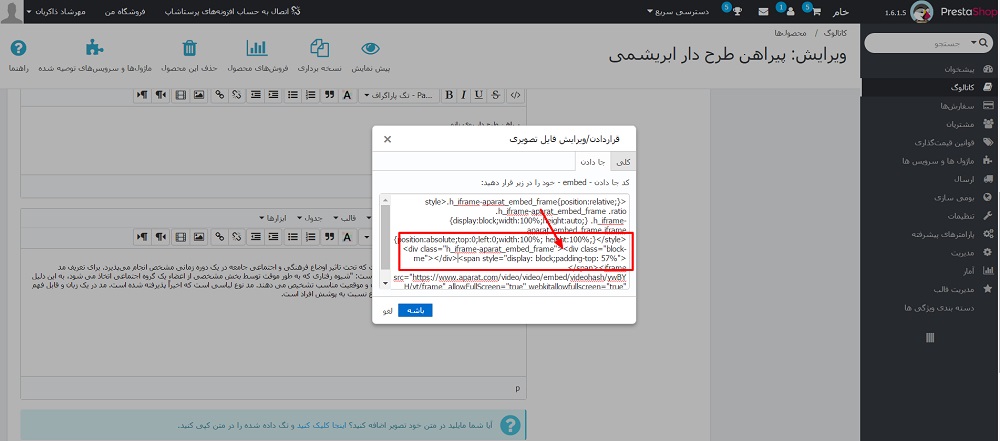
- در صفحه درج/ویرایش محصول در توضیحات بلند روی آیکون درج ویدیو کلیک کنید و از کادر باز شده روی گزینه "جا دادن" کلیک کنید و کدی که از آپارات کپی کرده بودید رو paste کنید. در کدی که درج کردید بعد از عبارت:

این کد رو کپی و ذخیره کنید:

- خب تا اینجا ویدیوی شما درج شد اما مشکل اصلی سایز و شکل و شمایل نمایش ویدیوست که زیاد جالب نیست. برای رفع این مشکل به پوشه themes/yourtheme/css/autoload مراجعه کنید (* بجای yourtheme اسم پوشه قالب شما قرار میگیرد)
- در اینجا یک فایل جدید به نام aparat.css ایجاد کنید و فایل رو ویرایش کنید. داخل فایل این کدها رو قرار بدید:
.bottom-footer-container .designer-container {text-align: left;}
.footer-container #footer h4:hover, .footer-container #footer h4 a:hover {cursor: text;}
.footer-container #footer h4 a:hover {color: #333;}
.h_iframe-aparat_embed_frame{position:relative;}
.h_iframe-aparat_embed_frame div.block-me {
display: block;
padding-top: 57%;
}
.h_iframe-aparat_embed_frame .ratio {display:block;width:100%;height:auto;}
.h_iframe-aparat_embed_frame iframe {position:absolute;top:0;left:0;width:100%; height:100%;}
- خب کار تمومه. حالا کافیه کش مرورگرتون رو پاک کنید و صفحه محصولتون رو مشاهده کنید