سرعت یک فروشگاه از جمله عواملیست که باعث می شود بازدیدکننده تصمیم بگیرد که در سایت شما بماند یا آن را به مقصد فروشگاه دیگر ترک نماید . امروزه سرعت بالا آمدن سایت عاملیست که هم در رتبه بندی در موتورهای جستجو و هم در رضایتمندی مشتری نقش بسزایی دارد . فروشگاه هایی که با پرستاشاپ طراحی میشوند مثل سایر فروشگاه های دیگر می بایست برای حداکثر سرعت و کارایی بهینه شوند و اینکار زیاد سختی نیست ، در این آموزش قصد داریم تا شما را با فرایند افزایش سرعت فروشگاه پرستاشاپی آشنا کنیم .
بهینه سازی سرعت فروشگاه با استفاده از امکانات خود پرستاشاپ :
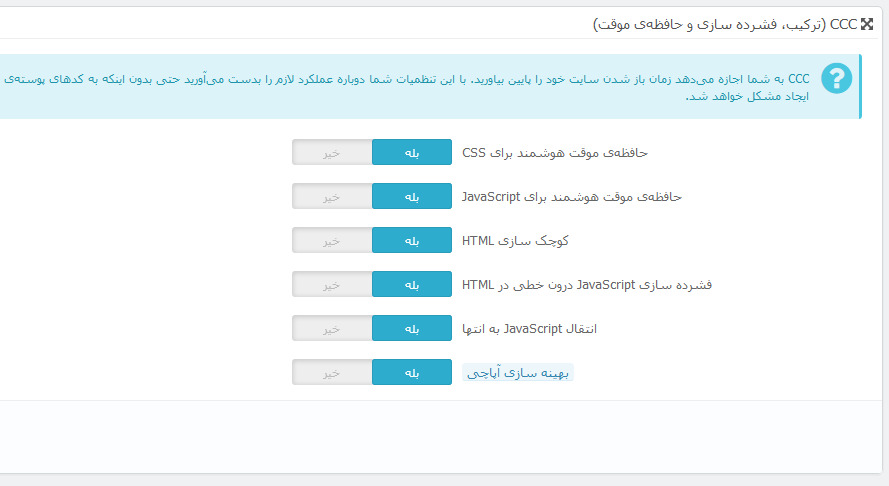
ابتدا به منوی پارامترهای پیشرفته / کارایی بروید . به تصویر زیر دقت کنید :

در این بخش کلیه قابلیت ها را فعال کرده و ذخیره نمایید . با اینکار سرعت لود و بارگذاری فروشگاه شما تا حد چشمگیری افزایش پیدا میکند .
حافظه موقت هوشمند برای css : با فعال کردن این گزینه ، پرستاشاپ کلیه فایل های css فروشگاه شما را در یک فایل جمع کرده و فشرده می نماید . و به جای بارگذاری ده ها فایل جدا ، یک فایل را بارگذاری میکند .
حافظه موقت هوشمند برای js : با فعال کردن این گزینه ، کلیه فایل های js فروشگاه شما در یک فایل جمع و فشرده میشوند و طبیعتا سرعت لود افزایش پیدا میکند .
کوچک سازی html : با فعال کردن این گزینه ، پرستاشاپ محتوای html فروشگاه شما را تا حد امکان فشرده می نماید .
فشرده سازی درون خطی javascript : این گزینه تاثیر زیادی در سرعت لود مثل سه گزینه اول ندارد ،اما با اینحال مفید است .
انتقال جاوااسکریپت به انتها : با فعال کردن این گزینه کلیه فایل های js به انتهای سای تشما منتثل میشوند ، در واقع بعد از لود فروشگاه شما ، لود خواهند شد ، این گزینه بسیار کاربردی میباشد .
بهینه سازی آپاچی : اگر هاست شما این قابلیت را پشتیبانی نماید ، این گزینه میتوانید باعث کاهش حجم صفحات شما تا نصف گردد ( اکثر هاست ها پشتیبانی میکنند )
در انتها اگر توضیحات نامفهموم بود به راحتی طبق ویدئوی زیر تنظیمات را انجام دهید :)