درود به پرستاشاپی های عزیز
با توجه به اینکه پرستاشاپ یک فروشگاه ساز چند زبانه است، همواره کاربران و طراحانی که از آن استفاده میکنند به دنبال روشهایی برای تغییر فونت پرستاشاپ، مخصوصا در بخش کاربری بوده اند تا بتوانند با توجه به زبان خود، فروشگاهی زیبا با متونی با قابلیت خوانایی بسیار بالا داشته باشند.
ما در زبان فارسی هم با مشکل فونت روبرو هستیم و فونت های استاندارد بین المللی معدودی هستند که به طور کامل با زبان فارسی سازگار باشند و آن تعداد کم هم فاقد ظرافت و زیبایی ایده آل در طراحی وب هستند. به همین دلیل، تیم آی پرستا، فونت ایران سنس را برای قالبهای خود خریداری کرده و تا خوانایی محصولات و قیمتها در فروشگاه چند برابر شود.
اما با انتشار نسخه 1.7 و تغییر روش بومی سازی آی پرستا، ما تمام بومی سازی های خود را به نسخه اصلی پرستاشاپ در گیت هاب منتقل کردیم و همانطور که قبلا هم در چند مقاله توضیح داده شد، روش بومی سازی خودکار را در پرستاشاپ اجرا کردیم تا پرستاشاپ به طور ذاتی با زبان های راستچین سازگار شود. به این ترتیب، نسخه های پرستاشاپ دیگر نیازی به وجود تیم آی پرستا ندارند و نخواهند داشت و در حال حاضر همه میتوانند نسخه اصلی پرستاشاپ را بدون هیچ دستکاری ای نصب و به صورت راستچین شده استفاده کنند. بخش اعظم بومی سازی نسخه 1.7 همین مساله بود که با موفقیت اجرا شده است و تنها چند بخش جزئی همچنان نیاز به بهبود و تغییر دارند که شامل فونت، تقویم و فرمت پول میشود، که البته طبق جلساتی که داشتیم، فرمت پول در نسخه 1.7.5 اصلاح خواهد شد. برای تقویم و فونت هم ما در تلاش بودیم که راهکار مناسبی پیدا کنیم که قابل ارائه به صورت بین المللی و نه فقط برای ایران باشد.
فونت داینامیک پرستاشاپ
ماژول مدیریت فونت در واقع یک سیستم استفاده از فونت به صورت داینامیک است. شاید عبارت "فونت داینامیک" چندان به گوش شما آشنا نباشد. منظور از فونت داینامیک این است که آدرس خواندن فونت در فایل css ثابت نیست و در واقع با توجه به زبان و فونتی که برای هر زبان در ماژول آپلود شده است، به صورت خودکار تغییر میکند. به این ترتیب، پرستاشاپ میتواند بدون اینکه حجم صفحه به دلیل بارگزاری فونت های گوناگون بالا رود و بدون دستکاری کدهای قالب یا هسته پرستاشاپ، به سادگی فونت های هر زبان را مدیریت کند. این ماژول در دو بخش مجزا برای بخش کاربری و بخش مدیریت، قابلیت آپلود فونت برای هر زبان را فراهم می آورد.

ماژول رایگان و اوپن سورس
پس از اینکه این ماژول توسط تیم آی پرستا طراحی شد، بنا بر دلایل زیر تصمیم گرفتیم که به صورت رایگان آن را منتشر کنیم:
- ما تغییر فونت را جزئی از بومی سازی میدانیم و بومی سازی پرستاشاپ با ماژول فونت به حد کمال خود خواهد رسید.
- هر فروشگاه ایرانی که با پرستاشاپ راه اندازی میشود، حتما نیاز به تغییر فونت دارد.
- با اینکه این ماژول از ایده خاص و ویژه ای بهره برده ولی حجم کدنویسی بالایی نداشته است.
- ارائه یک ماژول رسمی رایگان از آی پرستا در سطح جهانی میتواند اعتبار توسعه دهندگان ایرانی را افزایش دهد.
طراحان قالب پرستاشاپ
خبر خوب برای طراحان قالب پرستاشاپ این است که میتوانند قالب خود را بر پایه این ماژول طراحی کنند. ماژول مدیریت فونت پرستاشاپ، دو نام برای فونت ایجاد میکند، "ps front" و "ps admin". همانطور که از نام آنها مشخص است، یکی برای بخش کاربری و دیگری برای بخش مدیریت استفاده میشود. طراحان قالب میتوانند با نصب این ماژول و آپلود فونت های دلخواه خود برای هر زبان، برای فونت قالب خود از این اسامی استفاده کنند و به سادگی و بدون دردسر، به مشتریان خود هم امکان تغییر فونت را بدهند.
مشارکت در توسعه ماژول
این ماژول به طور رسمی در گیت هاب پرستاشاپ منتشر شده است. در حال حاضر نسخه ابتدایی ماژول در دسترس شماست و احتمالا این ماژول میتواند در آینده بسیار بهتر و بهینه تر باشد. چنانچه شما هم تخصصی در این زمینه دارید، میتوانید به ما و تمام پرستاشاپی ها برای بهبود و توسعه این ماژول کمک کنید.
آدرس گیت هاب ماژول مدیریت فونت
نحوه استفاده
فایل zip ماژول را از آدرس آن در گیت هاب دانلود کنید. این فایل را نمیتوانید مستقیما در پرستاشاپ استفاده کنید چرا که در انتهای نام پوشه آن، کلمه master وجود دارد. ابتدا نام پوشه را از fontmanager-master به fontmanager تغییر دهید و سپس آن را نصب نمائید.
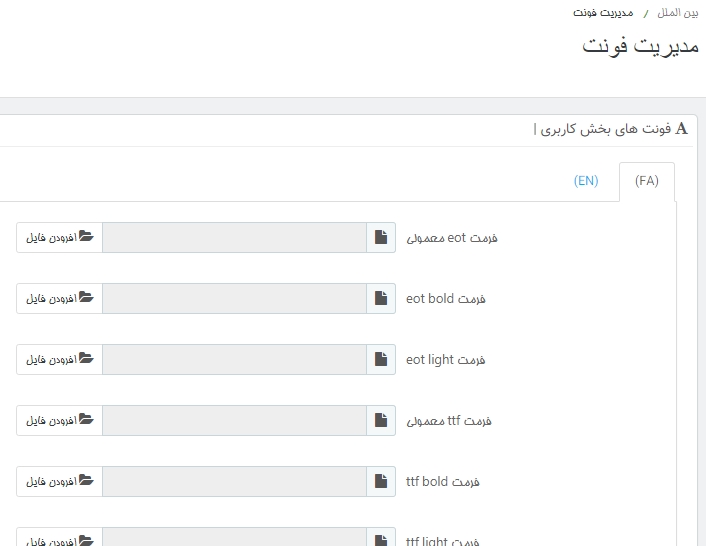
پس از نصب، در بخش پیکربندی، میتوانید فونت های لازم برای هر زبان را آپلود کنید. برای بخش مدیریت و بخش کاربری به صورت مجزا باید این کار را انجام دهید. توجه کنید که ماژول به شما امکان آپلود حالتها و فرمتهای مختلف فونت را میدهد ولی آپلود تمام آنها اجباری نیست و شما حتی با آپلود کردن یک فونت با فرمت ttf هم میتوانید فونت خود را تغییر دهید ولی بهتر است از فونتهای استاندارد استفاده کنید که تمام حالات مختلف را پوشش میدهند.
در این صفحه، یک دکمه برای بازسازی فایلهای css قرار گرفته است. چنانچه مسیر فروشگاه شما تغییر پیدا کرد یا پوشه ماژول را به فروشگاه دیگری انتقال دادید باید یکبار روی این دکمه کلیک کنید تا مسیر فونت ها بر اساس آدرس جدید، بازسازی شوند
گزارش مشکلات
با توجه به این که این ماژول تازه منتشر شده است و نسخه اولیه آن را استفاده میکنید، ممکن است دارای اشکالاتی باشد که البته با مشارکت شما عزیزان برطرف خواهد شد. شما میتوانید مشکلات خود را در گیت هاب ثبت کنید و یا مستقیما در بخش تیکت پرستاشاپ به کارشناسان ما منتقل کنید تا بررسی و رفع گردد.
با تشکر از همراهی همه عزیزان