برای اینکه سری آموزش های سئو ، خسته کننده نباشند و بخش و راهکار عملی هم داشته باشیم ، این مقاله کمی زود تر از زمانی که باید ارائه شود در سایت قرار میگیرد. موضوع بحث ما در این آموزش ، فروشگاه ساز پرستاشاپ است ولی سایر سیستمها و اسکریپتها هم میتوانند با رعایت اصول کلی از این آموزش استفاده کنند.
برای شرکت در مباحث مرتبط با فروشگاههای اینترنتی میتوانید از طریق دکمه زیر به گروه تلگرام ما بپیوندید :
لینک عضویت در گروه تلگرام " فروشگاههای پرستاشاپی "
ثبت محصول در پرستاشاپ ، باعث ایجاد یک صفحه جدید در فروشگاه اینترنتی شما خواهد شد. مواردی که در این صفحه بیشتر حائز اهمیت هستند به شرح زیر است :

- URL صفحه محصول
- عنوان متا (meta title)
- توضیحات متا (meta description)
- تگ های هدینگ (H1 H2....H6)
- اهمیت توضیحات کوتاه محصول در پرستاشاپ
- تصاویر محصول
بهتر این است که برای صفحات مختلف و مهم خود این چک لیست را آماده داشته باشید و تک تک آنها را به دقت بررسی کنید. در ادامه به توضیح این 6 بخش میپردازم.
1- URL یا آدرس اینترنتی صفحه محصول :

یکی از مهمترین ارکان سئو در صفحه محصول ، آدرس اینترنتی صفحه است که اغلب به آن توجه درستی نمیشود. در ابتدا به این نکته دقت کنید که حتما از بخش مدیریت و منوی "تنظیمات >> سئو و urlها" دو گزینه لینک آشنا و لینک بومی را فعال کرده باشید . اولین گزینه برای ایجاد لینک های معنی دار به جای لینکهای پیشفرض استفاده میشود . در حالت عادی لینک محصول اول شما مشابه حالت زیر است :
http://site.com/index.php?controller=Products&id_product=1
با فعال کردن لینک آشنا ، این لینک بی معنی با ساختار تعیین شده در پرستاشاپ جایگزین میشود و مشابه حالت زیر خواهد شد :
http://site.com/mobile/lg-g4-32g-dual-sim
و گزینه دوم برای این است که شما بتوانید در ساخت این لینک از کلمات فارسی استفاده کنید. برای فعال کردن این گزینه ها باید mod_rewrite در هاست شما فعال باشد که در 99درصد هاست ها و سرور ها این گزینه بطور پیشفرض فعال است.
قطعا اولین بخش از آدرس اینترنتی صفحه ، نام دامنه شماست که در مورد انتخاب نام دامنه در مقاله " از کجا شروع کنم " توضیحاتی داده شده است ولی فعلا در همین حد اطلاع داشته باشید که " کوتاه بودن نام دامنه " و " ارتباط نام دامنه با مهمترین کلمات کلیدی " میتواند تاثیر مثبتی در سئو صفحات سایت شما داشته باشند. پس اولین نکته این است که سایت خود را طوری تنظیم کنید که بدون www باز شود تا لینکهای شما کوتاهتر شود.
پرستاشاپ به گونه ای طراحی شده است که در آدرس اینترنتی صفحه محصول ، پس از نام دامنه ، لینک آشنای شاخه پیشفرض و سپس لینک آشنای محصول قرار میگیرد.شما باید به نحوی از این دو استفاده کنید که کوتاه ترین و مفیدترین لینک حاصل شود. این مورد را با ذکر مثالی در ادامه توضیح خواهم داد تا مفهوم آن بهتر درک شود.
فرض کنید فروشگاه اینترنتی نرم افزار و بازیهای رایانه ای داریم و مشتری ما قرار است با جستجوی عبارت " نرم افزار حسابداری محک " به فروشگاه ما در نتایج جستجو دست پیدا کند. سه کلمه کلیدی در این عبارت وجود دارد که سعی میکنیم به بهتربن صورت ممکن آنها را در لینک محصول جای دهیم ( البته توجه داشته باشید که پیدا کردن بهترین کلمات کلیدی برای هر محصول ، خود جای بحث دارد که در آینده به آن خواهیم پرداخت. ) .
برای آنکه لینک نهایی ما کوتاه و مفید باشد باید طوری عمل کنیم تا از تکرار کلمات در لینک جلوگیری شود. این اشکال معمولا در اکثر فروشگاهها وجود دارد و به آن توجهی نمیشود. همانطور که قبلا گفته شد ، پرستاشاپ از ساختار زیر برای ساخت لینک صفحه محصول استفاده میکند :
لینک آشنای محصول / لینک آشنای شاخه / نام دامنه//:http
نمونه ای از تکرار کلمه در عنوان :
http://shop.ir/1-گوشی-موبایل-سامسونگ/15-گوشی-موبایل-سامسونگ-گلکسی-s5.html
احتمالا لینک کمی بهم ریخته دیده میشود به دلیل اینکه کلمات فارسی و انگلیسی همزمان در آن به کار رفته است. در این مثال لینک آشنای شاخه "گوشی-موبایل-سامسونگ" و لینک آشنای محصول "گوشی-موبایل-سامسونگ-گلکسی-s5" است. توجه کنید که کلمات "گوشی" و "موبایل" و "سامسونگ" در این لینک دوبار تکرار شده است که باعث طولانی شدن لینک محصول خواهد شد.
فرض کنید ساختار شاخه های فروشگاه ما برای این محصول به این صورت است :
شاخه اصلی : نرم افزار
---- زیر شاخه : کامپیوتر
---- زیر شاخه : حسابداری
شاخه اصلی که نرم افزار است و مشخص میکند که محصول ما نرم افزار است . زیر شاخه کامپیوتر مشخص میکند که این نرم افزار برای کامپیوتر است نه موبایل و غیره. زیرشاخه حسابداری هم مشخص میکند که نوع این نرم افزار ، حسابداری است. با توجه به عبارتی که در نظر گرفته ایم در لینک صفحه محصول به کلمه "کامپیوتر" نیازی نداریم ( مجددا تذکر بدهم که در این مثال اینگونه است و انتخاب کلمات فرایندی مجزا دارد که باید مد نظر داشته باشید ). پرستاشاپ در هنگام ثبت محصول ، شاخه ای را به عنوان شاخه پیشفرض قرار میدهد که میتوانید آنرا به دلخواه خود تغییر دهید. در مثال ما ، محصول عضو شاخه های " خانه - نرم افزار- کامپیوتر - حسابداری و ... " میباشد. لینک آشنای شاخه ای که آنرا به عنوان شاخه پیشفرض برای این محصول انتخاب کنیم ، در ساختار لینک صفحه محصول به کار گرفته خواهد شد. به عنوان مثال به لینک آشنای شاخه های زیر و نتایج آن در لینک محصول دقت کنید (توجه کنید که لینک آشنای محصول در انتها قرار دارد ولی چون زبان فارسی و راستچین به کار رفته ، لینک آشنای شاخه در انتها مشاهده مشود) :
1- خانه : ( صفحه-اصلی )
http://1-صفحه-اصلی/1-لینک آشنای محصول
2- نرم افزار : ( نرم-افزار )
http://2-نرم-افزار/1-لینک آشنای محصول
3- کامپیوتر : (کامپیوتر )
http://3-کامپیوتر/1-لینک آشنای محصول
4- حسابداری : (حسابداری )
http://4-حسابداری/1-لینک آشنای محصول
مشاهده نمودید که با انتخاب هر کدام از شاخه ها چه تغییری در ساختار لینک محصول ایجاد میگردد. با تنظیمات بالا هیچکدام از شاخه ها مناسب نیستند و باید تغییری ایجاد کنیم تا به نتیجه مطلوب برسیم. بهترین کار این است که ما آخرین زیرشاخه را تغییر دهیم و کلمات مورد نیاز خود را در لینک آشنای آن اضافه کنیم. در مثال ما شاخه حسابداری به صورت زیر تغییر میکند :
4- لینک آشنای شاخه حسابداری : نرم-افزار-حسابداری
http://4-نرم-افزار-حسابداری/1-لینک آشنای محصول
با این روش دو کلمه از کلمات مد نظرمان در لینک قرار گرفتند و تنها کلمه "محک" باقی مانده است. هر چند که نام محصول ما "نرم افزار حسابداری محک" است ولی در بخش لینک آشنا نیازی به نوشتن هر سه کلمه وجود ندارد و ما تنها کلمه "محک" را در بخش لینک آشنای محصول قرار میدهیم و لینک نهایی به صورت زیر خواهد بود :
http://4-نرم-افزار-حسابداری/1-محک
حالا به نتیجه دلخواه در مورد این مثال رسیدیم.
اگر نرم افزار محک شامل چند نوع مختلف باشد ، میتوان یکی از حالات زیر را ایجاد کرد :
حالت اول : ایجاد یک زیر شاخه جدید به نام محک :
http://4-نرم-افزار-حسابداری-محک/1-فروشگاهی
حالت دوم : افزودن نوع آن به لینک آشنای محصول :
http://4-نرم-افزار-حسابداری/1-محک-فروشگاهی
حالا فرض کنید که ما زیرشاخه ای به نام حسابداری نداشتیم و زیرشاخه نهایی ما "کامپیوتر" بود. مجبور بودیم به این شاخه لینک آشنای "نرم-افزار" را اختصاص بدهیم و به محصول خود ، لینک آشنای "حسابداری-محک". در این حالت اگر کلمه "کامپیوتر" که از لینک آشنای شاخه کامپیوتر حذف شده است ، برای برخی محصولات ضروری باشد ، دچار مشکل و تداخل خواهیم شد. مشاهده میکنید که دسته بندی صحیح فروشگاه ، به غیر از راحتی مشتریان برای پیدا کردن محصولات مورد نیازشان، برای سئو نیز حائز اهمیت است. پس بهتر است با دقت ، ساختار فروشگاه و محصولات خود را بررسی کنید و به تعداد لازم زیرشاخه ایجاد کنید تا در آینده دچار مشکل نشوید. اگر در حال حاضر فروشگاه شما فعال است و ساختار دسته بندیهای شما ایراد دارد ، نگران نباشید ، پرستاشاپ به دلیل ساختار بسیار حرفه ای خود، در این موارد بسیار هوشمندانه عمل میکند و به راحتی میتوانید دسته بندیهای خود را تغییر دهید و فروشگاه شما دچار مشکل نخواهد شد.
2- عنوان متا (Title)

شما در حالت عادی سه عنوان متای اصلی در فروشگاه خود دارید : 1-صفحه اول 2-صفحه شاخه 3-صفحه محصول . اشتباه رایجی که اکثر وبمسترها (مخصوصا در ابتدای کار) انجام میدهند ، توجه بیش از حد به صفحه اول و غفلت از سایر صفحات (مخصوصا صفحه شاخه ها) است. در صورتیکه اگر هدف شما گرفتن ورودی و مشتری از طریق موتورهای جستجو است ، باید بیشتر توجه شما به صفحه شاخه ها و صفحه محصولات باشد.
الف ) صفحه اول :
این صفحه جزء صفحات یکتا و خاص پرستاشاپ است که میتوانید لیست آنها را در بخش مدیریت و در منوی "تنظیمات>> سئو و urlها" مشاهده کنید. در این لیست ، صفحه index مربوط به صفحه اصلی میباشد که میتوانید آنرا ویرایش نموده و عنوان و توضیحات متای آنرا مطابق میل خود تغییر دهید. سایر صفحات را نیز میتوانید ویرایش کنید ، هرچند که معمولا نیازی به این کار نیست.
ب ) صفحه شاخه ها :
عنوان متا و همچنین توضیحات متای صفحه هر شاخه را در ویرایش آن شاخه در بخش مدیریت میتوانید تغییر دهید.
ج ) صفحه محصولات :
در ویرایش هر محصول ، در تب سئو ، میتوانید عنوان و توضیحات متا و همچنین لینک آشنای هر محصول را تغییر دهید.
نکاتی برای انتخاب بهتر عنوان متا :
- حداکثر 70 کاراکتر برای عنوان متا مجاز است ، بنابراین هرگز بیشتر از این مقدار قرار ندهید. دقت کنید که عنوان متا اهمیت بسیار زیادی دارد و باید از این مقدار حداکثر استفاده را ببرید.
- عنوان متای صفحه ، محل قطار کردن کلمات کلیدی نیست و این روشها کاملا منسوخ شده اند. سعی کنید مهمترین کلمات کلیدی خود را در قالب عبارتی معنی دار در این بخش قرار دهید.
- تجربه نشان داده که ترتیب قرارگیری کلمات در عنوان متا برای موتور های جستجو ،حائز اهمیت است . بنابراین عبارت مربوط به عنوان متا را طوری انتخاب کنید که پرجستجوترین کلمات مربوط به آن محصول یا شاخه در ابتدای آن قرار گیرند.
- عناوین تکراری برای محصولات یا شاخه ها شامل جریمه توسط موتورهای جستجو میشود و در صورت مشاهده ، امتیاز منفی کسب خواهید کرد. ابزارهای مختلفی برای بررسی عناوین تکراری وجود دارد که بهترین و معتبرترین آنها ابزار وبمستر گوگل است.
- اگر میخواهید نام سایت یا برند خود را در عنوان صفحات تکرار کنید ، حتما آنرا در انتهای عنوان خود قرار دهید. البته پرستاشاپ بصورت خودکار این کار را انجام میدهد.
3- توضیحات متا (Meta description)
در نتایج موتور های جستجو ، در زیر عنوان متا ، توضیحات متا قرار میگیرد. نحوه ویرایش توضیحات متا برای صفحه اصلی ، صفحه شاخه ها و صفحه محصولات در بخش قبل توضیح داده شد. هر چند اهمیت این بخش به اندازه عنوان متا نیست ولی تاثیر بسیار زیادی در سئو دارد. توضیحات متا از دو جنبه سئو و جذب مشتری دارای اهمیت است. به دلیل اینکه موتور گوگل در زبان فارسی ، حساسیت و جریمه زیادی برای این بخش در نظر نگرفته است ، بسیاری از وبمسترها آنرا با انبوهی از کلمات کلیدی پر میکنند که قطعا اشتباه بزرگی است و در بلند مدت دچار مشکل خواهند شد.
هنگامیکه لینک شما در نتایج جستجو ظاهر میگردد ، بازدید کننده باید با خواندن توضیحات مربوط به آن ، جذب شده و بر روی لینک کلیک نماید. پس تنها ظاهر شدن در نتایج مهم نیست و شما باید به فکر جذب بازدید هم باشید . لذا در درجه اول باید توضیحات شما ، عبارت یا توضیحی جذاب برای محصول یا شاخه باشد و در درجه دوم به فکر استفاده از کلمات کلیدی مربوط به آن در داخل توضیحات متا باشید.
محدودیت تعداد کاراکتر مجاز برای توضیحات متا 150 تا 170 کاراکتر است . سعی کنید در توضیحات متا هم اولویت کلمات با اهمیت تر را رعایت کنید و آنها را تا حد ممکن در ابتدای جمله های خود قرار دهید.
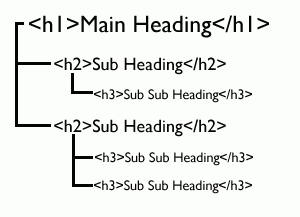
4- تگ های هدینگ (Heading )
 حتما با تگ های هدینگ ( H1 H2 H3 H4 H5 H6 ) آشنا هستید. عناوین مهم هر صفحه خود را با توجه به درجه اهمیت آن باید در این تگ ها قرار دهید. مشخص است که تگ H1 با اهیمت ترین تگ و H6 کم اهمیت ترین آنهاست. البته توجه داشته باشید که باز هم اهمیت تگ H6 از متن عادی بالاتر است و کم اهمیت بودن آن به این معنی نیست که نیازی به استفاده از آن ندارید.
حتما با تگ های هدینگ ( H1 H2 H3 H4 H5 H6 ) آشنا هستید. عناوین مهم هر صفحه خود را با توجه به درجه اهمیت آن باید در این تگ ها قرار دهید. مشخص است که تگ H1 با اهیمت ترین تگ و H6 کم اهمیت ترین آنهاست. البته توجه داشته باشید که باز هم اهمیت تگ H6 از متن عادی بالاتر است و کم اهمیت بودن آن به این معنی نیست که نیازی به استفاده از آن ندارید.
در زمینه تعداد استفاده این تگها در هر صفحه ، تحلیل ها و برداشتهای متفاوتی در سایتهای مختلف ذکر شده است. فرضیه هایی مثل (1 3 6 بی نهایت) یا (1 2 4 8 16 32) و .... که سایتهای مختلف ارائه کرده اند که مربوط به تعداد مجاز استفاده از تگ های H1 تا H6 در هر صفحه میباشد. با این حال در این زمینه قانون ثابتی وجود ندارد و تنها قانون مشخص این است که تگ های H دارای اهمیت معکوس هستند یعنی H1 مهمترین و H6 بی اهمیتترین آنهاست. به عنوان مثال چندین ماه پیش ، گوگل محدودیت استفاده از یک تگ H1 در هر صفحه را برداشت و اعلام کرد که میتوانید در یک صفحه بیش از یک تگ H1 داشته باشید. با این حال سایر موتورهای جستجو طبق تحقیقات بنده در این زمینه اعلام نظر نکرده اند .
در هر حال برای صفحه محصول و صفحه شاخه در فروشگاههای اینترنتی، توصیه میکنم که همان یک تگ H1 را استفاده کنید ، زیرا اولا تنها گوگل تعداد بیشتر را مجاز شمرده است و ثانیا با گذاشتن دو یا چند تگ H1 در صفحه ، شما اعتبار آنرا بین دو عبارت تقسیم میکنید که کار جالبی نخواهد بود. در مورد سایر تگهای H هم به همین صورت است و باید استفاده از آنها به ترتیبی باشد که اهمیت مواردی که در این تگها قرار میدهید از بین نرود. مخصوصا برای سه تگ اول که اهمیت زیادتری دارند.
پرستاشاپ یک تگ H1 در صفحه محصول قرار داده است که شامل نام محصول میشود. شما باید سایر تگ های مورد نیاز را در توضیحات کوتاه و بلند محصول قرار دهید. این تگها را در هنگام نگارش توضیحات در ادیتور پرستاشاپ میتوانید استفاده کنید. البته نیازی به دستکاری کد های html ندارید و کافیست عبارت مورد نظر را در ادیتور متن پرستاشاپ انتخاب کرده و سپس از منوی قالب >> سر صفحه ها >> بر روی سر صفحه مورد نظر کلیک کنید تا اعمال شود.
5- توضیحات کوتاه محصول
چرا این بخش از صفحه محصول در پرستاشاپ حائز اهمیت است ؟
تفاوت این بخش از صفحه محصول با بخش توضیحات بلند در میکرودیتا هاست. بهتر است شما هم اطلاعاتی در مودر میکرودیتاها و اهمیت آنها در سئو داشته باشید. به طور خلاصه میکرودیتا ها با قرار دادن کدهایی در محتوای html صفحه ، بخش های مختلف و ساختار کلی صفحه را برای گوگل مشخص میکنند. به عنوان مثال پرستاشاپ با قرار دادن میکرودیتا در صفحه محصول ، اولا برای موتورهای جستجو مشخص میکند که این صفحه مربوط به یک محصول است و در ادامه بخش های مختلف مثل نام محصول ، عکس محصول ، توضیحات محصول و .... را متمایز میکند. قطعا اسم و سایر مشخصات اصلی محصول در صفحه محصول دارای اهمیت بیشتری است و موتورهای جستجو برای این موارد اهمیت زیادی قائل هستند. خبر خوب این است که پرستااپ این کار را خودکار انجام میدهد و شما نیازی به تغییر یا ثبت این موارد ندارید. یکی از بخش های میکرودیتا ، توضیح محصول است که در قالب پیشفرض و تقریبا تمام قالبهای استاندارد پرستاشاپ ، " توضیح کوتاه " به عنوان توضیح محصول در نظر گرفته شده و این مساله اهمیت آنرا نسبت به توضیحات بلند بسیار بالا میبرد.
پس حتما توجه لازم را به توضیحات کوتاه محصول خود داشته باشید و با دقت و بررسی کافی آنرا تکمیل کنید. توضح کوتاه باید به گونه ای باشد که کلمات و عبارات کلیدی و پرمخاطب را در بر بگیرد و درعین حال خوانایی و جذابیت لازم برای مشتری را داشته باشد. باز هم تکرار میکنم که از قطار کردن کلمات کلیدی پرهیز کنید و به دنبال راهکارهای اصولی برای تقویت سئو سایت خود باشید.
6- تصاویر محصول
متاسفانه اکثر فروشگاه ها توجه لازم به تصاویر را ندارند. در صفحه محصول ، چند تصویر مربوط به خود محصول است که با توجه به ساختار قالب شما نمایش داده میشود. به ساختار قالب خود دقت کنید و هنگام ساخت تصویر برای محصول خود ، بزرگترین سایز استفاده شده در قالب را ایجاد کنید تا بهترین و بهینه ترین تصویر را داشته باشید. هر چند پرستاشاپ بهینه سازیهایی برای ایجاد تصاویر انجام میدهد ولی بهتر است شما تصاویر محصول خود را ابتدا بهینه کرده و سپس آپلود نمائید. برای بهینه سازی تصاویر ، فتوشاپ بخشی به نام save for web دارد و همچنین ابزارهای رایگان آنلاین و غیرآنلاین زیادی هم هستند که این کار را انجام میدهند. در مورد تصاویر محصول ، کافیست در هنگام ثبت محصول ، برای تصاویر خود حتما عنوان مناسب قرار دهید و باقی کارها را خود پرستاشاپ انجام میدهد.
اما مسئله مهم دیگر ، تصاویریست که در توضیحات محصول استفاده میشود و رعایت تمام مسائل آن در دستان شماست. به چند نکته زیر در هنگام استفاده از این تصاویر دقت داشته باشید :
- حتما حتما ویژگی alt را در تگ img استفاده کنید. متن یا عبارتی که شما برای alt در نظر میگیرید ، هنگامیکه تصویر شما به هر دلیلی بارگذاری نشود ، به جای تصویر نمایش داده خواهد شد و مشخص میکند که تصویر مربوط به چه چیزی بوده است. اما این تنها استفاده آن نیست. روباتهای موتورهای جستجو ، همین عبارت را برای تصویر ثبت کرده و در جستجو ها استفاده میکنند. با این حساب حتما متوجه اهمیت آن که در واقع برای سئوی تصاویر استفاده میگردد شده اید. در پرستاشاپ شما نیازی به دستکاری تگ ها و html ندارید و به راحتی در هنگام ثبت توضیحات محصول از طریق ادیتور پرستاشاپ میتوانید مقدار alt یا همان "توضیحات عکس" را ثبت نمائید و پرستاشاپ آنرا برای شما تنظیم میکند.
- مورد بعدی که بسیار فراگیر است ، عدم توجه به نام تصویر است. بسیار مشاهده شده که تصاویر با نامهای بی معنی مثل "123456" یا "fdsffd" یا حتی نام دامنه ذخیره شده اند. هر چند که اهمیت نام تصویر به اندازه alt نیست ولی فاکتور مهمی در سئو تصاویر به شمار میرود. پس سعی کنید نام فایل تصویر را ، حتما مرتبط با خود تصویر قرار دهید. مثلا برای عکس گوشی موبایل الجی جی 4 میتواند mobile-lg-g4.jpg نام مناسبی باشد.
- فرمتهای زیادی برای تصاویر قابل استفاده هستند که معروفترین آنها jpg و png است. برای آیکن و لوگو ها میتوانید از png استفاده کنید ولی برای سایزهای بزرگتر سعی کنید در حد توان از png استفاده نکنید زیرا حجم زیادی را اشغال خواهد کرد.
- هرگز تصاویر را از سایتهای دیگر یا سرویسهای آپلود عکس در توضیحات خود قرار ندهید. این کار در بلند مدت به سایت شما صدمه خواهد زد.
- حجم تصاویر را هم حتما با استفاده از فتوشاپ یا سایر نرم افزارها و سرویسهای فشرده سازی عکس ، بهینه نموده و سپس در توضیحات خود از آنها استفاده کنید.
موارد بیشتری هم در زمینه سئو محصولات وجود دارند . مواردی مثل سئو بخش نظرات و نمایش امتیازات و قیمت و سایر مشخصات محصول در نتایج گوگل که در فرصت مناسب به آنها خواهیم پرداخت. مواردی که ذکر شدند مهم ترین و در واقع اصول سئو در ثبت محصول بودند که با رعایت آنها به 90درصد از اهداف خود در زمینه سئو صفحه محصول خواهید رسید. دقت داشته باشید که سئو نیاز به مراقبت و بررسی دارد و شما باید دائما در حال بررسی سایت خود و همچنین سایت رقبای خود باشید و تغییرات و بهینه سازی های لازم را اعمال کنید تا از گردونه رقابت موتورهای جستجو عقب نمانید.
در پایان باز هم عرض میکنم که فعالیت تیم پرستاشاپ در زمینه سئو نمیباشد و ما فعلا خدماتی در این زمینه نداریم . تمام مطالبی که ذکر گردید ، صرفا اصول مشخص سئو و بهینه سازی سایت بود که اغلب به آنها کم توجه هستیم. امیدوارم این مقاله بتواند زمینه ساز رشد بیشتر و موفقیت روز افزون فروشگاه اینترنتی شما باشد.