در عجب هستید که چرا ریچ اسنیپت های شما در نتایج موتورهای جستجو نمایش داده نمی شوند؟ در این مقاله ما 12 دلیل احتمالی برای موضوع همراه با راهکارهای آن را لیست کرده ایم.

در گدشته نتایج ارگانیک جستجوی گوگل متشکل از 10 لینک آبی رنگ ساده و توضیح کوتاهی برای هر یک از آن ها بود.
امروزه، نتایج صفحات جستجوی گوگل پیچیده تر و غنی از ویژگی شده اند.
ویژگی های جستجو همچون Rich Snippet ها و Feature Snippet ها توجه کاربران گوگل را از لینک های ساده قدیمی به این لینک ها متوجه می کنند.
چطور می توانید با این موضوع مبارزه کنید؟
با اطمینان یافتن از این که سایت شما هم دارای ریچ اسنیپت می باشد.
یکی از راه های بدست آوردن Rich Snippet ها از طریق داده های ساختار یافته (Structured Data) - یا اسکیما (Schema) می باشد.
ماژول دستیار سئو آی پرستا، بصورت خودکار داده های ساختاریافته و Schema ها را برای فروشگاه شما ایجاد می کند! اطلاعات بیشتر
با این کار نشانه گذاری هایی به سایت شما اضافه می شوند که به موتورهای جستجو کمک می کنند جزییات بیشتری از نتایج برای کاربران، به شکل ریچ اسنیپت، محیا کنند.
متخصصین سئو می توانند با کمک گرفتن از توسعه دهندگان خود داده های ساختار یافته مناسبی را برای صفحات خود پیاده سازی کنند.
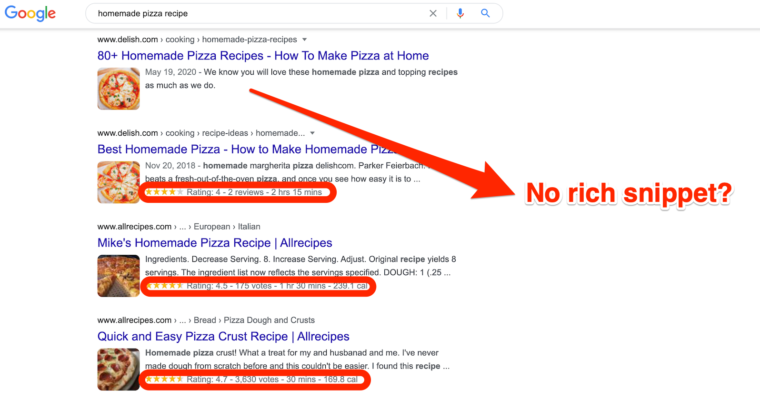
گوگل عاشق ریچ اسنیپت هاست - همینطور کاربران - بخصوص برای نتایج مربوط به دستورات غذایی و محصولات.
ریچ اسنیپت ها امتیاز (ستاره) های محصولات، مراحل دستورات پخت و بسیاری اطلاعات دیگر را در نتایج نمایش می دهند.
آن ها توجه جستجو کننده ها را به خود جلب می کنند و در نتیجه نرخ کلیک بالاتری خواهند داشت.

راه های زیادی برای درج داده های ساختار یافته و رسیدن به کادر نمایش ویژگی ها وجود دارد.
شما می توانید از JSON-LD، RDFa و میکرودیتا (Microdata) برای ایجاد داده های ساختار یافته استفاده کنید. JSON-LD یکی از بهترین روش ها برای ثابت نگه داشتن داده های ساختار یافته است.
در ماژول دستیار سئو آی پرستا، داده های ساختار یافته از طریق JSON-LD به فروشگاه شما افزوده می شوند
سایت Schema.org یک منبع یادگیری مبتنی بر همکاری است که در آن می توانید با استفاده از RDFa، Microdata و JSON-LD راه های جدیدی را برای نشانه گذاری وب سایت خود پیدا کنید.
گوگل استانداردهای خاص خود را دارد که بر اساس ویژگی های درج شده در سایت Schema.org عمل می کند.
نشانه گذاری محتوای شما با استفاده از داده های ساختار یافته می تواند یک راه عالی برای بهبود خوانایی آن ها توسط ماشین ها باشد.
یقینا دور ایستادن از شلوغی (دیده نشدن بین سایرین) ارزش آن را دارد که برای آن تلاش کنید.
گاهی اوقات، اگرچه تمام تلاش خود را برای پیدا کردن مناسب ترین داده های ساختار یافته به کار می برید.
گاهی همه را راضی می کنید که نشانه گذاری محتوا روش مناسبی است، نشانه گذاری های مناسب را ایجاد می کنید و آن را منتشر می کنید - اما هیچ اتفاقی نمی افتد.
نتایج شما در جستجو غنی نشده اند، لینک های شما همچنان مثل سابق همان لینک های ساده آبی رنگ هستند.
چرا؟
بیایید کمی بررسی کنیم تا ببینیم چه عواملی ممکن است باعث عدم نمایش کادر ویژگی ها برای نتایج جستجوی شما در گوگل باشند.
1. ریچ اسنیپت ها تضمین شده نیستند!
بسیاری از افراد فکر می کنند چون کدها را به سایت خود اضافه کرده اند، گوگل حتما ریچ اسنیپت های آن ها را نمایش خواهد داد.
گرچه، اینطور نیست.
گوگل حق عدم سرویس دهی به داده های ساختار یافته شما را برای خود محفوظ می داند.
علاوه بر همه این ها، گوگل فقط انواع مشخصی از داده های ساختار یافته را پشتیبانی می کند. گوگل همه ی داده های ساختار یافته لیست شده در سایت Schema.org را پشتیبانی نمی کند و فقط ریچ اسنیپت های انواع خاصی از آن ها را نمایش می دهد.
انواع داده های ساختار یافته پشتیبانی شده توسط گوگل شامل:
- Article (مقاله)
- Book (کتاب)
- Breadcrumb (نشانگر صفحات)
- Carousel (گردونه)
- Course (دوره)
- Critic Review (نقد و بررسی)
- Dataset (مجموعه داده)
- EmployerAggregateRating (امتیاز کارمند)
- Estimated Salary (حقوق تخمینی)
- Event (رویداد)
- Fact Check (راستی آزمایی)
- FAQ (سوالات متداول)
- Home Activities (فعالیت های خانگی)
- How-To (چگونه ها)
- Image License (لایسنس تصویر)
- Job Posting (ارسال شغل)
- Job Training (آموزش مشاغل)
- Local Business (تجارت محلی)
- Logo (لوگو)
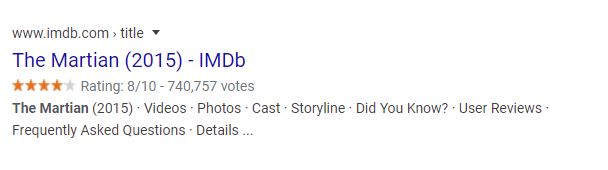
- Movie (فیلم)
- Podcast (پادکست)
- Product (محصول)
- Q&A (پرسش و پاسخ)
- Recipe (دستور پخت)
- Review Snippet (بررسی)
- Sitelinks Search Box (کادر جستجوی لینک های سایت)
- Software App (beta) (اپلیکیشن نرم افزار "آزمایشی")
- Speakable (سخنگو)
- Subscription and Paywalled Content (محتوای دنبال شده و پرداختی)
- Video (ویدئو)
2. داده های ساختار یافته شما استانداردهای کیفیت را رعایت نمی کنند
مازاد بر این ها، اگر داده های ساختار یافته شما استانداردهای کیفیت گوگل را رعایت نکنند، ممکن است در نتایج جستجو نمایان نشوند.
برخی از استانداردهایی که گوگل از نشانه گذاری محتوای شما انتظار دارد:
- فرآهم کردن اطلاعات به روز.
- فرآهم کردن محتوای دست اول که خود شما یا کاربرانتان ایجاد کرده باشید.
- عدم نشانه گذاری محتوای غیر مرتبط.
- عدم ترویج فعالیت های غیر قانونی یا سایر مواردی که باعث آسیب رساندن به سایرین می شوند.
راهنمایی های بیشتری را برای شما در ادامه آورده ایم.
3. داده های ساختار یافته شما غیر مرتبط یا گمراه کننده هستند
اگر محتوای نشانه گذاری شده شما باعث بهبود تجربه کاربر از جستجوی خود نشوند بهتر است بدانید مطمئنا گوگل شما را در اولویت نمایش ریچ اسنیپت ها نمی گذارد.
بنابراین اطمینان حاصل کنید داده های ساختار یافته شما در هر صفحه با محتوای آن مرتبط باشند.
به یاد داشته باشید، اسکیما (Schema) محتوای شما را برای ماشین توصیف می کند.
آیا راهی وجود دارد که ماشین تناقضی بین نشانه گذاری های شما و صفحه ببیند؟
4. اطلاعات نشانه گذاری شده شما شامل ناسزا گویی است
اگر داده های نشانه گذاری شده شما، بخصوص داده های ساختار یافته مربوط به نظرات، شامل ناسزا گویی یا الفاظ رکیک باشد، به صورت ریچ اسنیپت نمایش داده نخواهد شد.
ناسزاگویی ممنوع!
این موضوع برای سایت های بزرگسالان و خاموش بودن قابلیت safesearch هم صدق می کند.
5. نشانه گذاری داده های ساختار یافته شما اشتباه انجام شده اند
این موضوع شایع ترین دلیل عدم نمایش ریچ اسنیپت ها در نتایج موتورهای جستجو می باشد.
دلایل بسیار زیادی ممکن است وجود داشته باشد که یک سهل انگاری کوچک در پرداختن به جزییات کد نویسی، باعث عدم درک گوگل از نشانه گذاری های شما شود.
سایت Schema.org می تواند راهنمای کاملی برای درج همه نوع نشانه گذاری داده های ساختار یافته ای که یک شخص ممکن است بخواهد در وب سایت خود درج کند باشد.
راهنمایی های آن، البته، باید به طور تمام و کمال با جزییات دنبال شوند.
یکی از شایع ترین دلایل این اتفاق متوجه نحوه اضافه شدن کدهای نشانه گذاری داده های ساختار یافته در سایت می باشند.
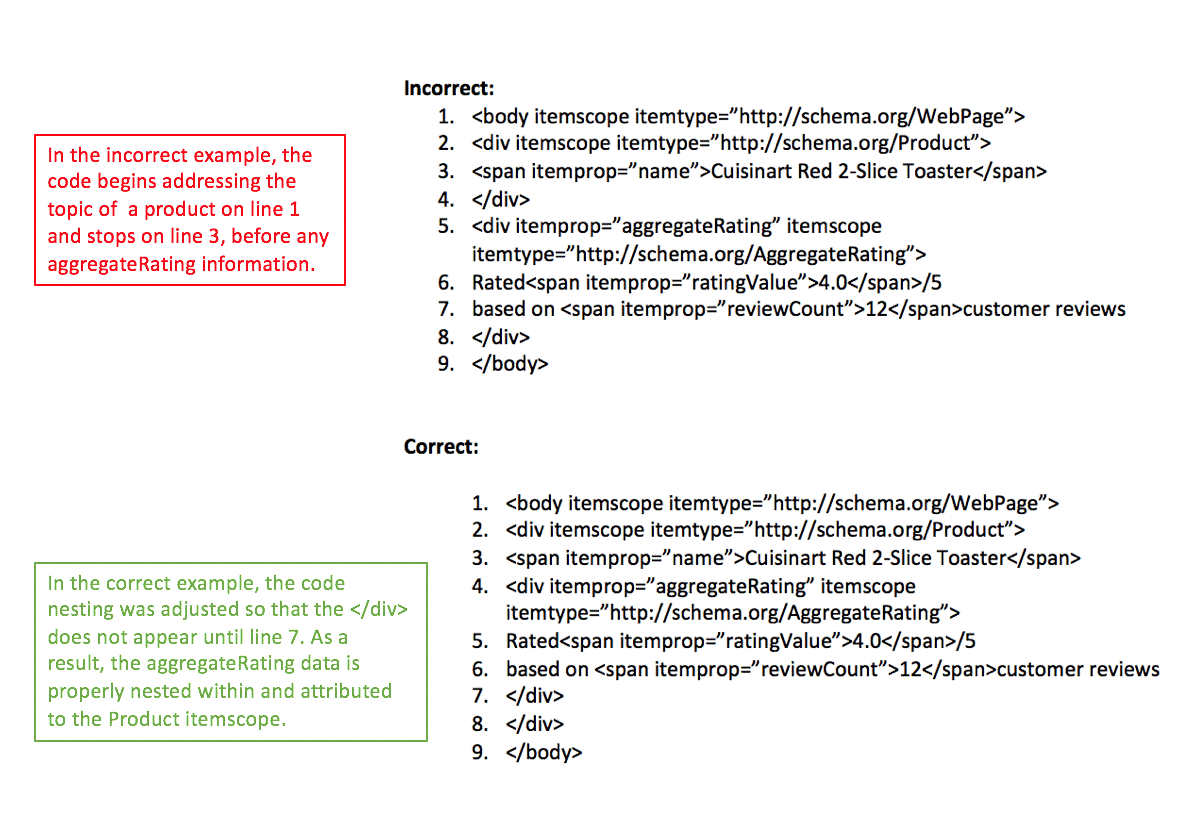
یکی از خطاهای شایع زمانی است که ایمان های Schema.org به درستی تو در توی هم قرار نگرفته باشند.
تو در تویی موضوعی است که کد HTML باید هنگام شروع و پایان آدرس دهی یک موضوع خاص به درستی آن را شناسایی کند.
برای مثال زمانی که یک صفحه دارای محتوای کلی (main entity) همچون Product (محصول)، Receipe (دستور پخت)، LocalBusiness (تجارت محلی) و ... باشد mainEntity itemprop باید در کنار itemscope محتوای اصلی (main entity) درج شود.
تمام ویژگی هایی که مرتبط با یک موجودیت خاص هستند باید با استفاده از نودهای HTML تو در توی یک دیگر قرار گیرند.
یکی از خطاهای شایع بستن زودرس نودهای HTML می باشد.

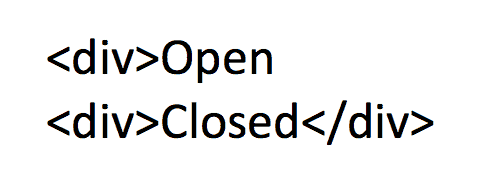
یکی دیگر از خطاهای رایج هنگام درج نشانه گذاری داده های ساختار یافته، عدم بستن تگ های HTML می باشد.
تمامی تگ های HTML همانگونه که باز می شوند، باید بسته شوند.
اگر تگ ها به درستی بسته نشوند، خواننده داده های ساختار یافته گوگل به احتمال زیاد تو در تویی ها را به درستی نمی خواند و گیج خواهد شد.

درج تکراری و چندباره ی aggregateRating itemprops نیز همچنان یکی از دلایل شایع عدم نمایش ریچ اسنیپت ها در نتایج جستجو هستند
هر موجودیتی (entity) باید توسط یک نوع itemscope گذاشته شود.
اگرچه، یک aggregateRating itemprop به تنهایی برای هر itemscope کفایت می کند.
چندین نسخه از آن می تواند باعث ایجاد بهم ریختگی برای گوگل و در نتیجه عدم نمایش ستاره های نظرات شود.
همچنین عدم درج aggregateRating itemprops هم باعث گیج شدن گوگل و در نظر گرفتن یک امتیاز به تنهایی به جای تجمیع امتیازات نظرات و نمایش آن شود.
6. شما در حال استفاده از چند زبان نشانه گذاری هستید
شما می توانید از لغت نامه Schema.org به چندین روش کدگذاری همچون RDFa، Microdata و JSON-LD استفاده نمایید.
اگرچه لازم است مطمئن شوید در هر صفحه از وب سایت تنها یکی از این رش های کدگذاری استفاده شده باشد، چرا که ترکیب این کدگذاری ها با یکدیگر ممکن است موجب نمایش اشتباه ریچ اسنیپت های شما شود.
استفاده از کدگذاری های مختلف همچنین درج داده های ساختار یافته را سخت تر کرده و باعث افزایش اشتباه و بی دقتی می شوند.
این موضوع حتی زمانی که از دو نوع مختلف داده های ساختار یافته در یک صفحه اصتفاده می کنید نیز صدق می کند.
برای مثال، اسنیپت های دستور پخت و نقد و نظرات ممکن است همزمان در یک صفحه استفاده شده باشند اما هر دوی آن ها باید از یک سیستم کد گذاری استفاده کنند.
اگر شما هر یک از این زبان های نشانه گذاری را در کنار زبان های قدیمی همچون data-vocabulary استفاده می کنید بهترین کار حذف زبان قدیمی است.
احتمالا ارزش آن را دارد که همه آن ها را ادغام کنید و از یک استراتژی واحد در تمامی بخش های سایت خود استفاده کنید.
7. شما از نشانه گذاری های سازمانی (Organizational) در تمام صفحات خود استفاده می کنید
هنگامی که برای بدست آوردن نتایج غنی شده تلاش می کنید، از نشانه گذاری داده های سازمانی در تمام صفحات استفاده نکنید.
جان مولر از طرف گوگل گفته است که زمانی که در همه صفحات از این نشانه گذاری استفاده نکنید، مهم نیست در کدام صفحه آن را درج کرده باشید.
ماژول دستیار سئو آی پرستا، داده های ساختار یافته سازمانی (همچون نام فروشگاه، برند، لوگو، شبکه های اجتماعی، شماره های تماس و ...) را به طور صحیح به فروشگاه شما اضافه می کند.
8. گوگل سایت شما را قابل اعتماد نمی داند
به طور عمومی، اگر گوگل به اعتبار دامنه شما اعتماد نداشته باشد، پشتیبانی از ریچ اسنیپت های نظرات را از دست خواهید داد.
اطمینان پیدا کنید که دامنه شما توسط پروتوکل HTTPS بارگزاری می شود و تنها از محتوای بارگزاری شده از طریق HTTPS در صفحات HTTPS استفاده می کنید.
9. شما نشانه گذاری های ناسازگار دارید
اگر شما از جاوا اسکریپت برای درج داده های ساختار یافته یا ویرایش آن ها استفاده می کنید، ممکن است با مشکل ناسازگاری نشانه گذاری بسته به این که جاوا اسکریپت فعال یا غیر فعال باشد مواجه شوید.
داده های ساختار یافته خود را در حالت View Source و Inspect Element مرورگر مشاهده کنید.
آیا تفاوتی بین داده های ساختار یافته می بینید؟
آیا ممکن است جاوا اسکریپت خطاها یا تناقض هایی ایجاد کرده باشد؟
10. محتوای نشانه گذاری شده شما برای کاربر قابل رویت نیستند
اگر یک وب سایت صفحات کمی داشته باشد، یا صفحات کمی دارای داده های سختار یافته نشانه گذاری شده باشند، ممکن است ریچ اسنیپت ها نمایان نشوند.
اگر گوگل، یا کاربر، نتواند اطلاعاتی را که شما توسط داده های ساختار یافته نشانه گذاری کرده اید ببیند، گوگل به آن بعنوان محتوای گمراه کننده نگاه می کند.
این مهم است که محتوایی که توسط داده های ساختار یافته نشانه گذاری کرده اید قابل رویت باشند و پشت رویدادهای کلیکی یا CSS مخفی نشده باشند.
11. گوگل نمی تواند تغییرات محتوای شما را ببیند
این موضوع اهمیت دارد که نقشه XML سایت از ویژگی <lastmode> برای سیگنال دادن به گوگل جهت دوباره ایندکس کردن صفحات استفاده کند.
شما همچنین می توانید گوگل را از بخش URL Inspector در Search Console مجبور به دوباره خزیدن (re-Crawl) کنید.
12. زمان کافی نگذشته است
گوگل محتوای نشانه گذاری شده را فوری پیدا نمی کند، بلکه بیشتر پس از آن که در سایت خزش می کند این کار را انجام می دهد.
حتی پس از آن، ممکن است زمان بیشتری برای نمایش نتایج غنی شده نیاز باشد.
اگرچه این امکان وجود دارد که به گوگل اطلاع دهید محتوای یک صفحه نشانه گذاری شده اند.
چطور تست کنیم که نشانه گذاری ها به درستی درج شده اند
شما می توانید از چند ابزار برای اطمینان از تطبیق نشانه گذاری داده های ساختار یافته خود با اصول گوگل استفاده کنید.
این ابزار شامل:
- گزارش های وضعیت های نتایج غنی شده (Rich Results Status Reports)
- تست نتایج غنی شده (Rich Results test): این ابزار به شما اجازه می دهد یک صفحه یا یک تکه کد HTML را از نظر پشتیبانی از نتایج غنی شده بررسی کنید، نتایج را مشاهده کنید و اگر مشکلی وجود داشت مواردی که نیاز به رفع دارند را پیدا کنید.
- Data Highlighter: این منبع از گوگل به موتورهای جستجو کمک می کند تا با اجازه دادن به کاربر برای برجسته سازی و برچسب گذاری داده ها توسط ماوس، نشانه گذاری ها را درک و پردازش کنند.
گوگل همچنین در گذشته از استفاده از ابزار تست داده های ساختار یافته (Structured Data Testing Tool) پشتیبانی می کرد.
در حالی که همچنان این ابزار کارآمد است، گوگل در حال رونمایی از آن به صورت تست نتایج غنی (Rich Results test) می باشد.
امتیاز تصاویر
تمامی اسکرین شات های درج شده در این مقاله توسط نویسنده اصلی آن (خانم Natalie Hoben) در آگوست 2020 گرفته شده اند.
منبع: 12 Reasons Why Your Rich Snippets Aren’t Showing
ترجمه اختصاصی از آی پرستا، پرستاشاپ فارسی